Docker-composeでHasuraを動かしてgraphQLを使ってみる
公開: 2022年07月17日
HASURA

HASURAはPostgreSQLと連携して、自動でgraphQL APIを導入できるOSSです。
DBのモデルをアプリ側で頑張ってAPI開発しているケースも多いですが、HASURAを使えばバックエンド開発は不要です。
今回はこのHASURAを使って、任意のデータの入出力CRUDを試してみたいと思います。
目次
HASURAの特徴
HASURAの特徴は以下です。
- HASURAを導入するだけでデータベースもテーブルのAPIが作成できる
- テーブルやレコードに対する認可(Authorization)機能がある
- キャッシュ機能があり、動作が速い
- Webhook機能があり、データの変更をトリガーできる
ほかにもHASURAには多くの機能がありますが、基本機能を見ていきたいと思います。
HASURAの導入
公式手順に沿って作業していきます。
公式ページはこちら
Quickstart with Docker
前提条件
今回の前提環境です。 Dockerが動作すれば基本は問題ないので、環境にあわせて読み替えても良いです。
- 実行マシン
- OS: Windows11
- CPU: Intel Core i7 1160G7
- MEM: 16GB
- Docker実行環境
- VirtualBox v6
- CentOS7
- Docker version 1.13.1
- docker-compose version 1.28.2
- VirtualBox v6
Step 1: HASURAとpostgreSQLのdocker-compose.ymlを取得する
以下でHASURA用のdocker-composeをダウンロードする。
# in a new directory run
wget https://raw.githubusercontent.com/hasura/graphql-engine/stable/install-manifests/docker-compose/docker-compose.yaml
# or run
curl https://raw.githubusercontent.com/hasura/graphql-engine/stable/install-manifests/docker-compose/docker-compose.yaml -o docker-compose.yml
ダウンロードしたファイルの中身は以下となっている。
[root@localhost test]# cat docker-compose.yml
version: '3.6'
services:
postgres:
image: postgres:12
restart: always
volumes:
- db_data:/var/lib/postgresql/data
environment:
POSTGRES_PASSWORD: postgrespassword
graphql-engine:
image: hasura/graphql-engine:v2.4.0
ports:
- "8080:8080"
depends_on:
- "postgres"
restart: always
environment:
## postgres database to store Hasura metadata
HASURA_GRAPHQL_METADATA_DATABASE_URL: postgres://postgres:postgrespassword@postgres:5432/postgres
## this env var can be used to add the above postgres database to Hasura as a data source. this can be removed/updated based on your needs
PG_DATABASE_URL: postgres://postgres:postgrespassword@postgres:5432/postgres
## enable the console served by server
HASURA_GRAPHQL_ENABLE_CONSOLE: "true" # set to "false" to disable console
## enable debugging mode. It is recommended to disable this in production
HASURA_GRAPHQL_DEV_MODE: "true"
HASURA_GRAPHQL_ENABLED_LOG_TYPES: startup, http-log, webhook-log, websocket-log, query-log
## uncomment next line to set an admin secret
# HASURA_GRAPHQL_ADMIN_SECRET: myadminsecretkey
volumes:
db_data:
デプロイするコンテナはHASURAとpostgresqlだ。
自分は8080ポートをほかでよく使うので、graphql-engine(HASURA)を8081に変更した。
graphql-engine:
image: hasura/graphql-engine:v2.4.0
ports:
- "8080:8080"
↓に変更
graphql-engine:
image: hasura/graphql-engine:v2.4.0
ports:
- "8081:8080"
Step 2: HASURAを実行する
ダウンロードしたdocker-compose.ymlがあるディレクトリで以下を実行する。
$ docker-compose up -d
以下のようになればコンテナの起動が完了となる。
[root@localhost test]# docker-compose up -d
Building with native build. Learn about native build in Compose here: https://docs.docker.com/go/compose-native-build/
Creating network "test_default" with the default driver
Creating test_postgres_1 ... done
Creating test_graphql-engine_1 ... done
docker-compose psでコンテナの状態を確認する。
[root@localhost test]# docker-compose ps
Name Command State Ports
--------------------------------------------------------------------------------------
test_graphql-engine_1 graphql-engine serve Up 0.0.0.0:8081->8080/tcp
test_postgres_1 docker-entrypoint.sh postgres Up 5432/tcp
Step 3: HASURAをデータベースに接続する
起動済みのHASURAにWebブラウザからアクセスする。
接続先はhttp://localhost:8081だ。
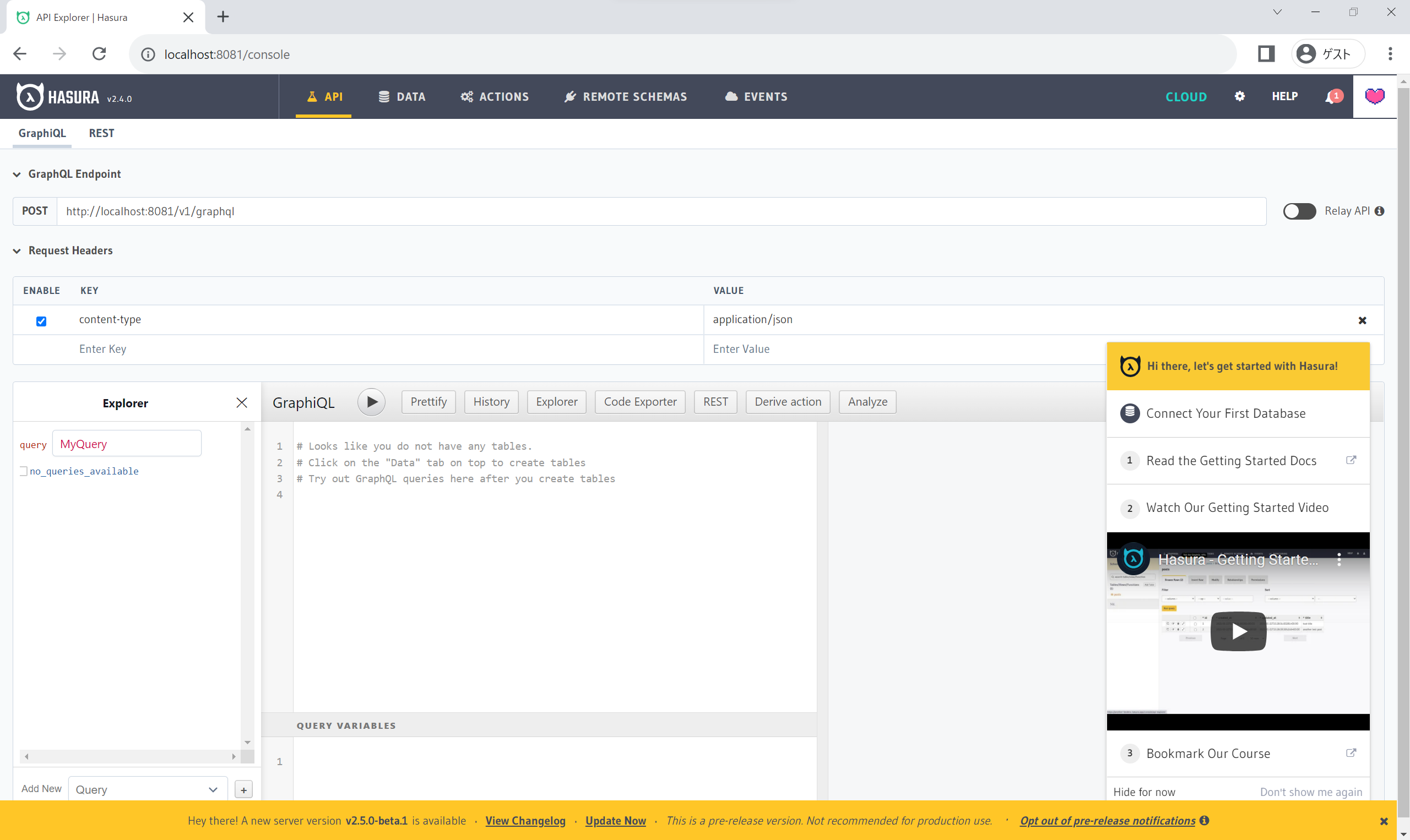
接続できると以下の画面が表示される。

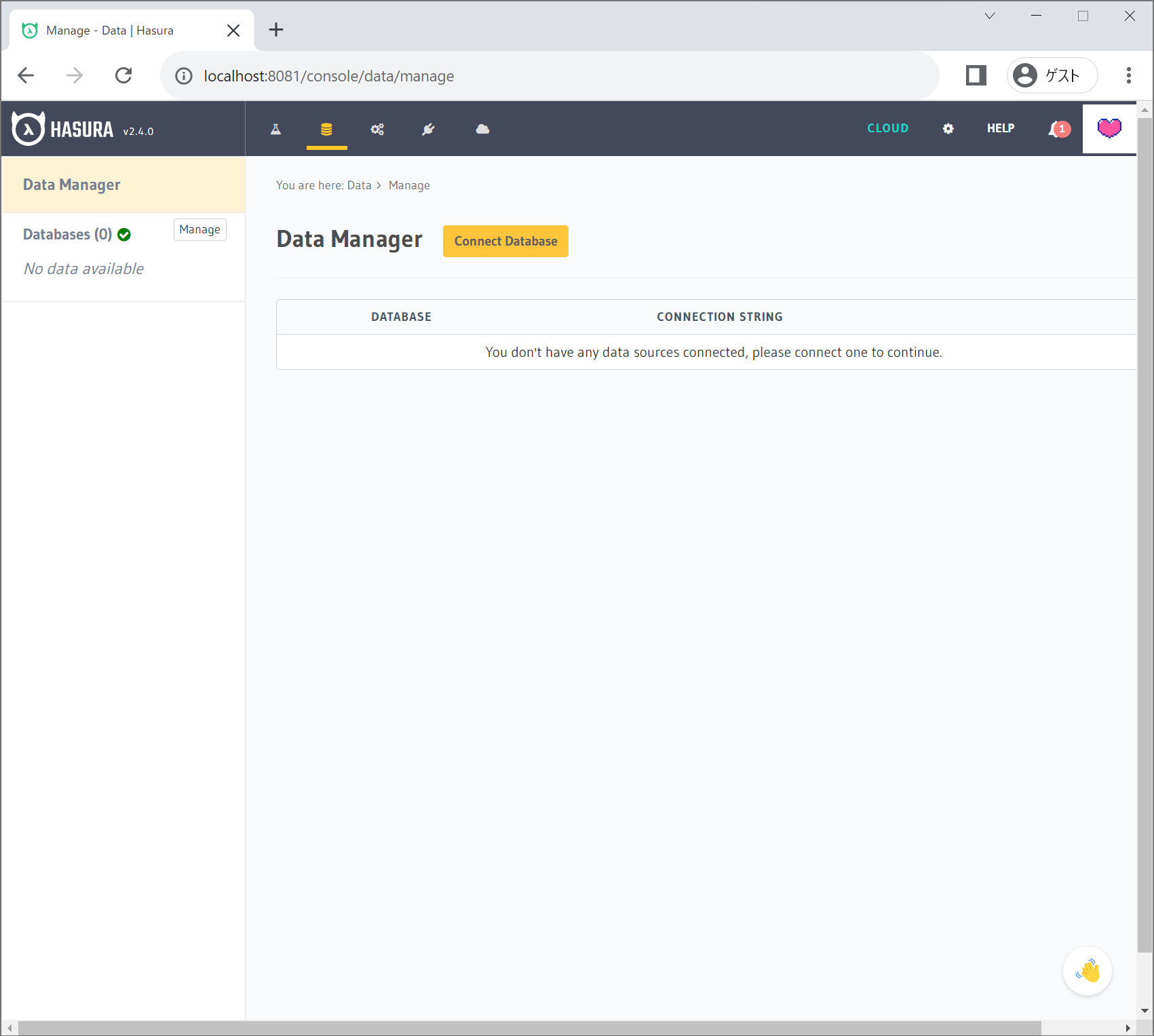
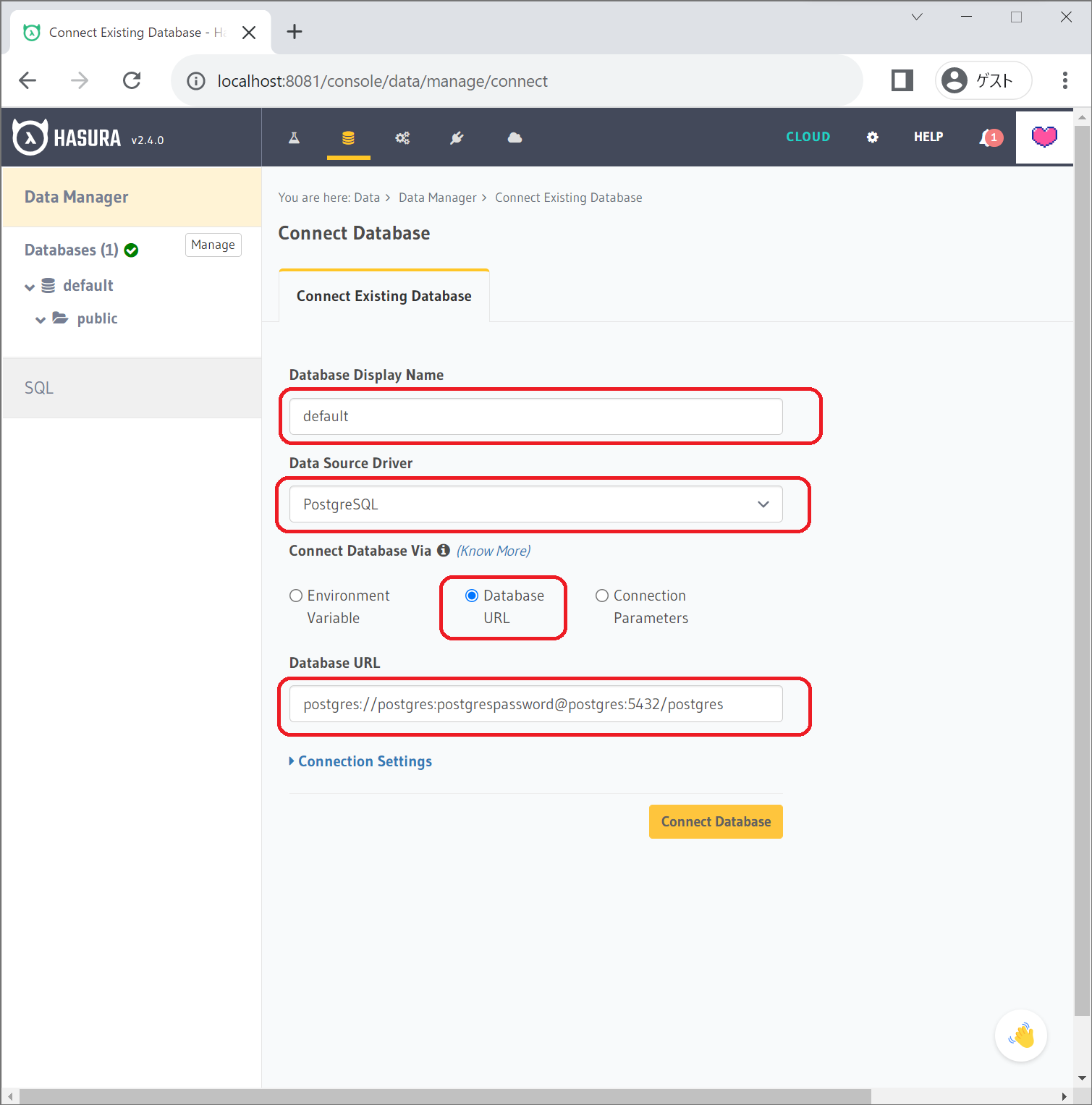
以下のように画面を操作する。
Data -> Manage -> Connect Database

そして、以下を入力する。
postgres://postgres:postgrespassword@postgres:5432/postgres
このアドレスはHASURAから見た時のpostgresになるため、コンテナ間通信になる。
docker-compose.ymlでpostgresqlコンテナのコンテナ名とポート番号が対応していることを確認したい。

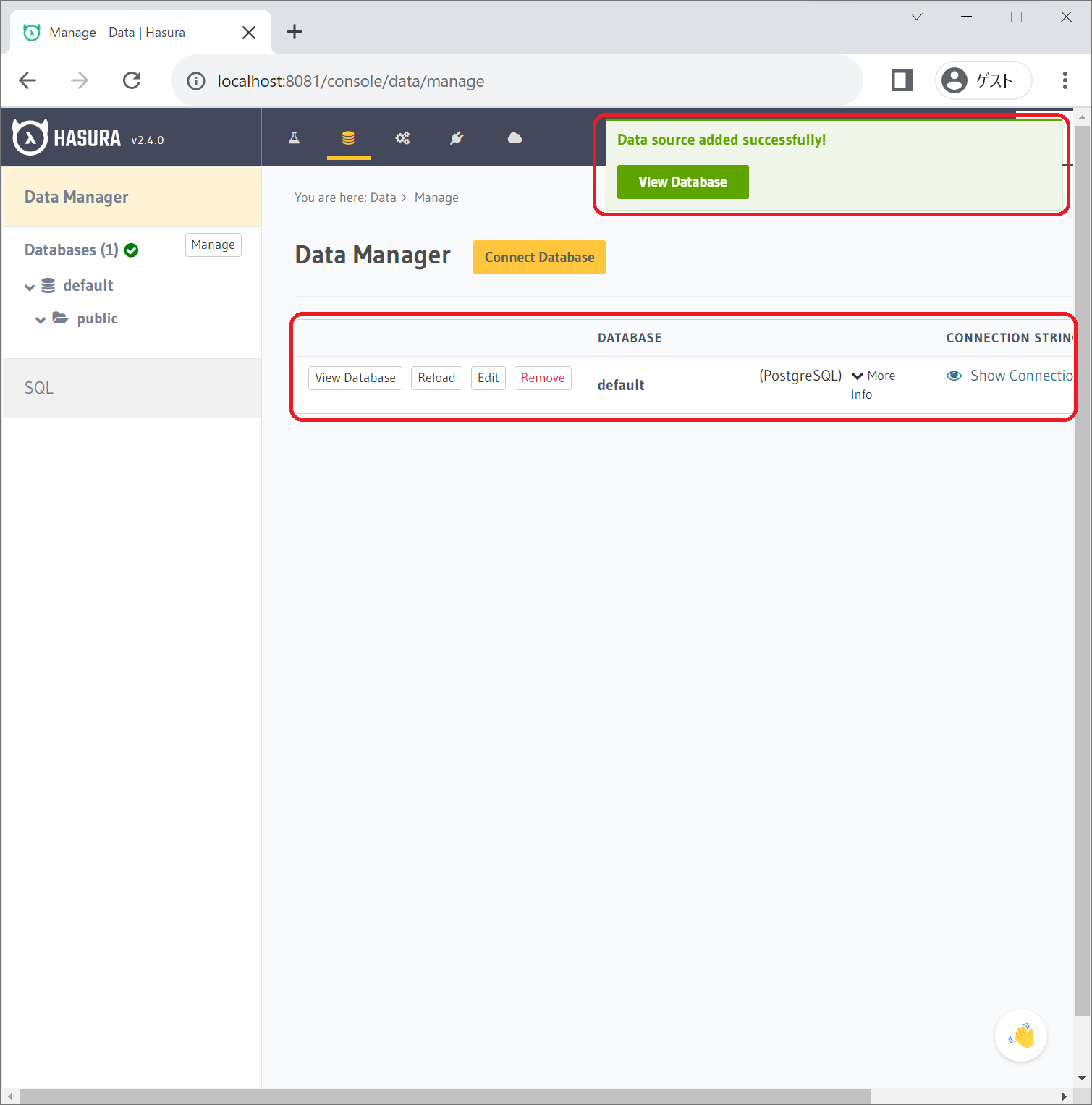
無事データベースと接続完了すると以下のようになる。

Step 4: HASURAでテーブル作成とgraphQLでデータ取得
ここまで来たら後は実際に使ってみるだけです。
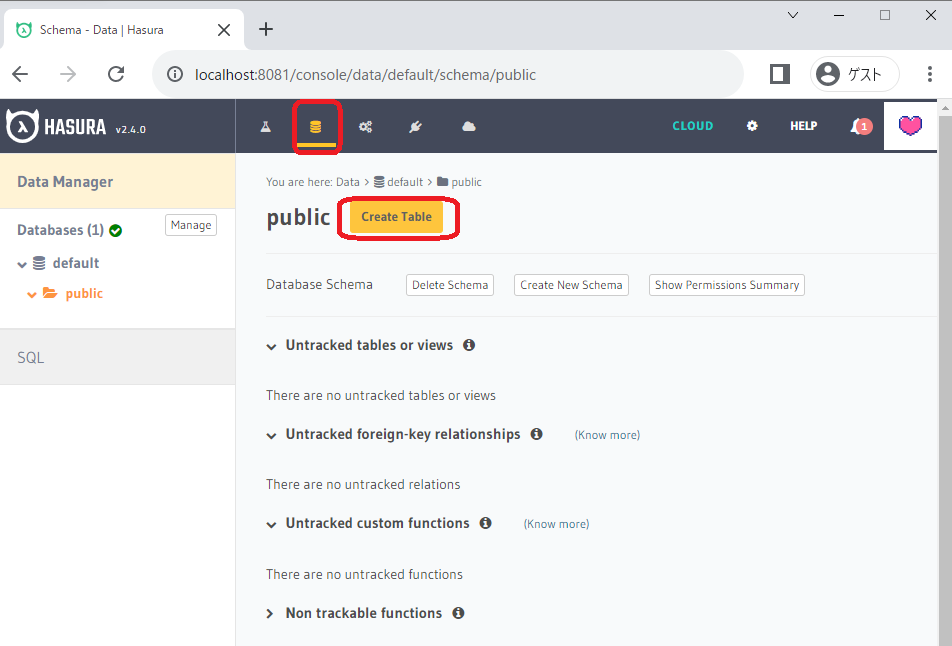
テーブルの作成 Create a table

Data -> Create table
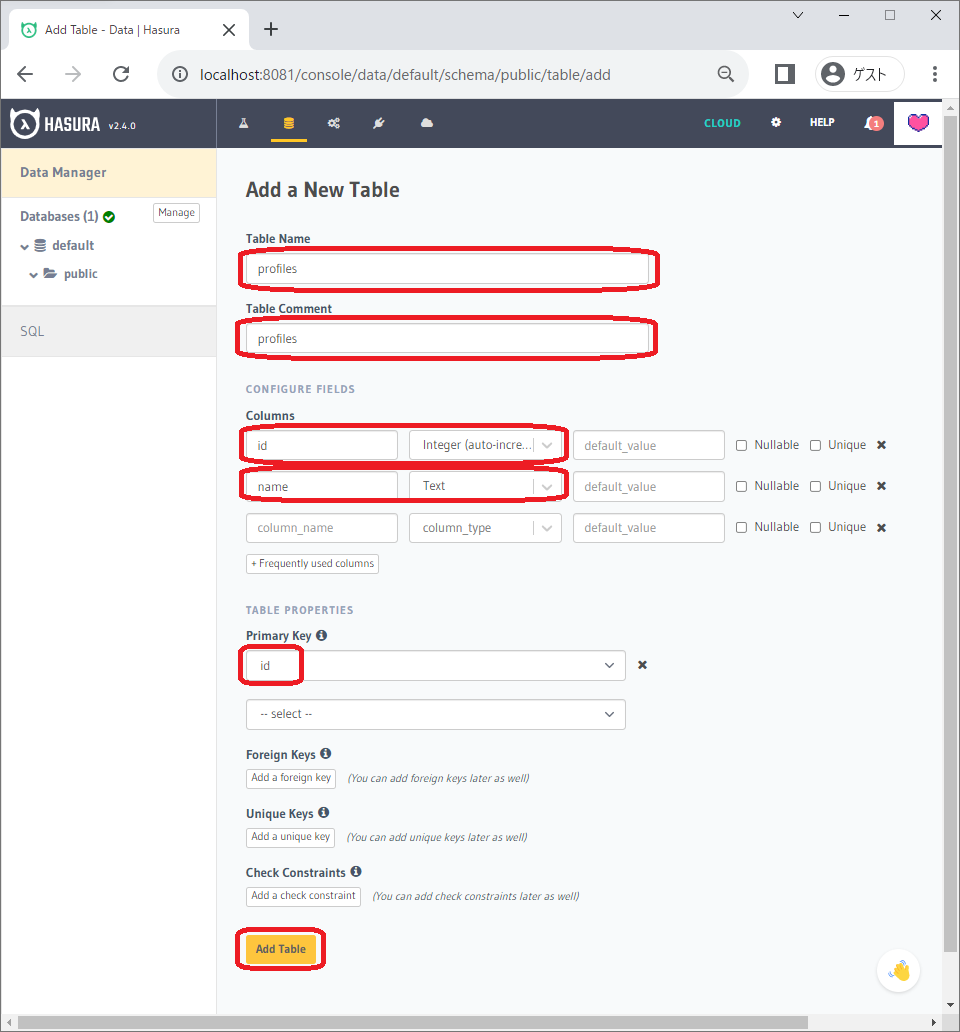
以下のようなテーブルをGUIから作成します。
profiles (
id SERIAL PRIMARY KEY, -- serial -> auto-incrementing integer
name TEXT
)

カラムはidとnameで、idはPrimary keyでautoですね。
テストのためにいくつかのレコードを追加しておきましょう。
Insert Row -> nameに値を入れる -> Save
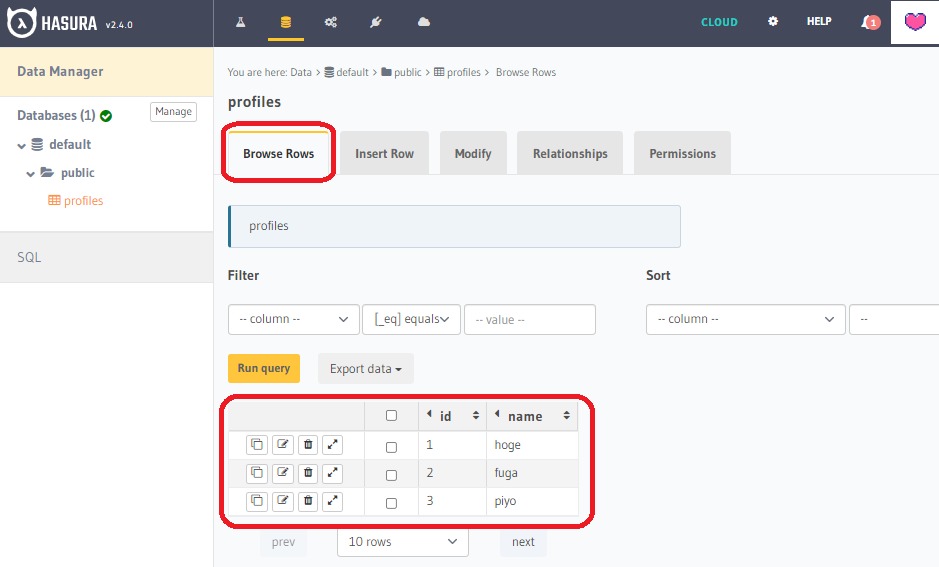
以下のような感じになる。

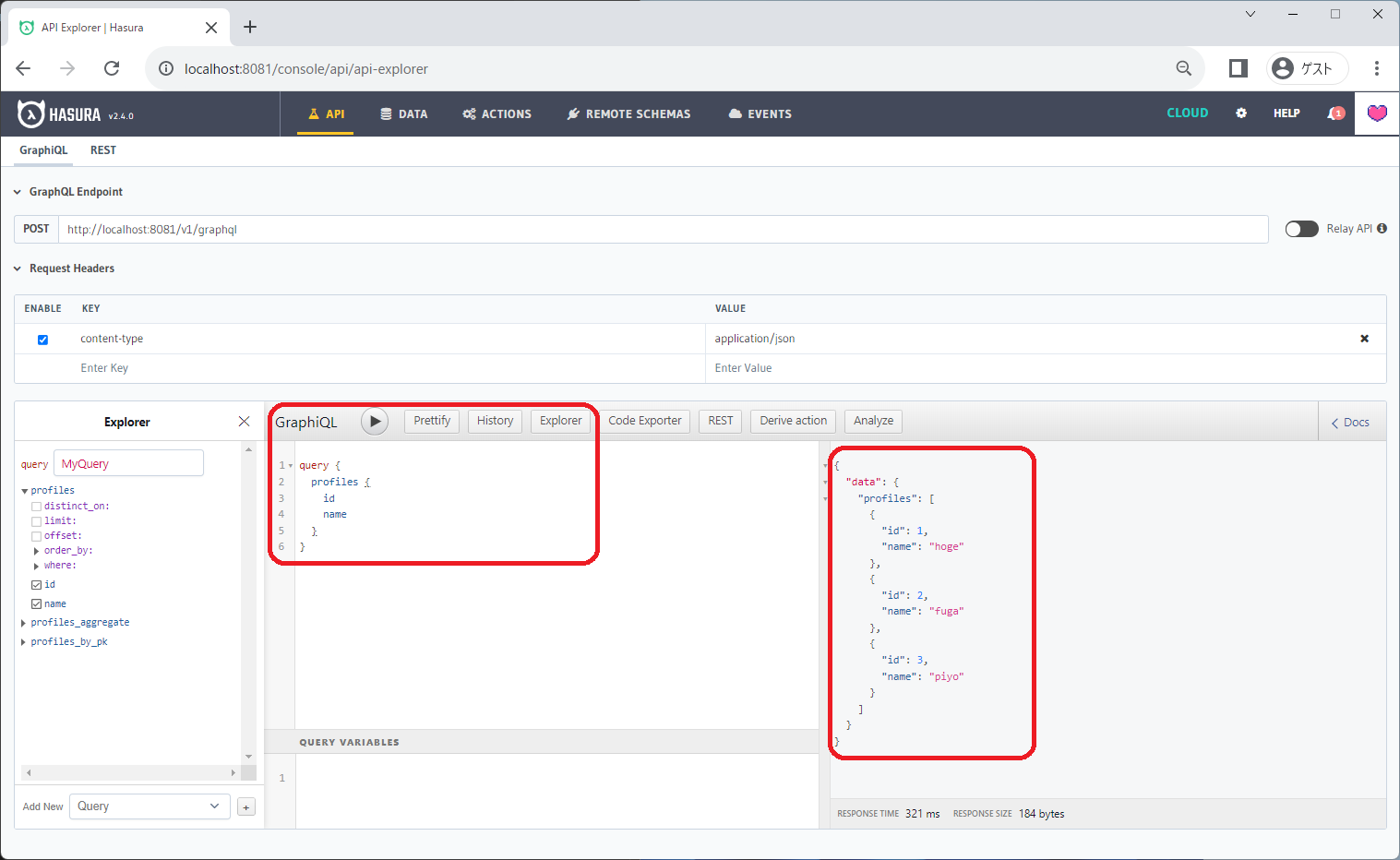
次はgraphQLのクエリを使ってデータを取得してみる。
HASURAでgraphQLを実行する際はGraphiQLから実行する。
HASURAのgraphQLのエンドポイントはhttp://localhost:8081/v1/graphqlだ。
以下のクエリを実行してみる。
query {
profiles {
id
name
}
}
以下が実行結果だ。

graphQLの結果
{
"data": {
"profiles": [
{
"id": 1,
"name": "hoge"
},
{
"id": 2,
"name": "fuga"
},
{
"id": 3,
"name": "piyo"
}
]
}
}
今回のクエリはテーブルprofilesのカラムidとnameを取得するもの。
CRUDにおけるreadに当たる操作なのでmutationではない。
このようにテーブルに対して何も設定しなくても簡単にレスポンスを受け取ることが出来た。
関連記事: postgresql
/image.png)